[HTML] 기초 (1) vscode 개발 툴 설정과 HTML 페이지 시작

Vscode에서 웹프로그램 개발하기
웹 프로그램을 개발하기 위한 javascript 에 대한 설명을 적으려 한다.
이번 편에서는 vscode에서 개발을 도와주는 설정과 개발에 필요한 내용들을 정리해 본다.
Vscode설치는 이전 블로그를 참고하기 바란다.
[VScode] Visual Studio Code 설치
Visual Studio Code 는 마이크로소프트에서 개발하였으며, MIT 라이선스로 확장성이 우수한 개발 툴이다. 다른 개발 툴 보다 월등히 가벼워 사용하기에도 좋으며, Git 과의 연동도 간단한 설정으로 관
hmhjj.tistory.com
Vscode 설정
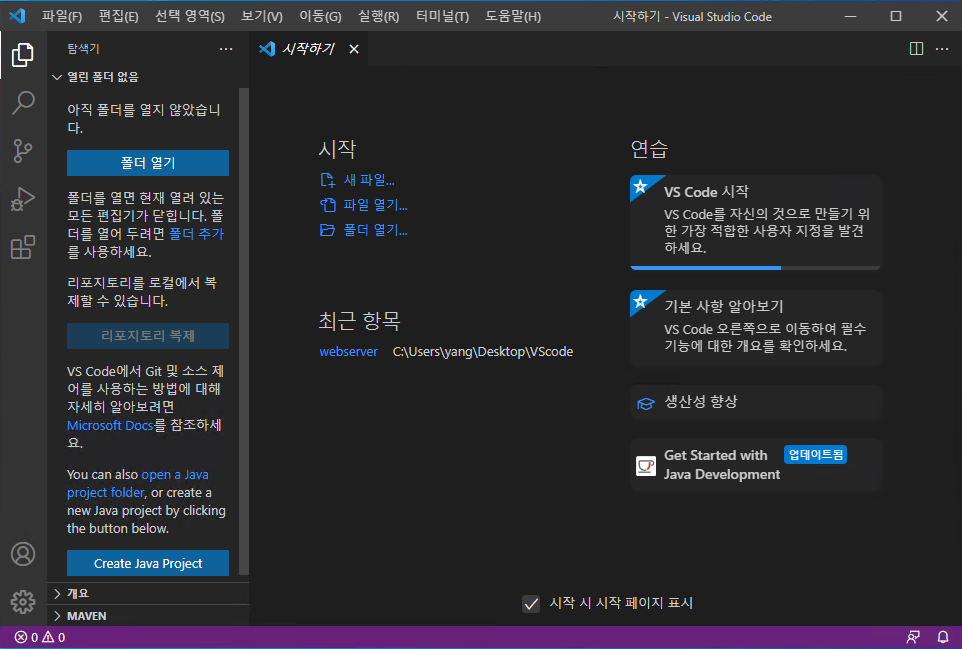
Vscode를 실행한다.

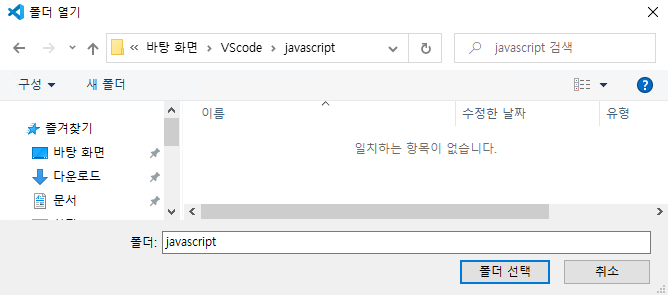
폴더 열기로 새로 javascript 프로젝트 만들 위치를 설정하자.

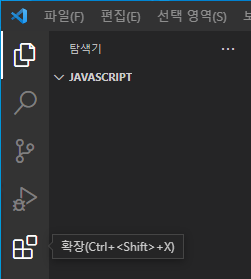
이제 왼쪽 탐색기에 javascript 가 생긴것을 확인 하고 확장을 클릭하여 필요한 플러그인을 적용해 보자.

Vscode 확장 플러그인 목록
Material Icon Theme
비주얼스튜디오에서 사용하는 아이콘 테마이다. 파일이나 폴더에 아이콘을 나타내 주는데 보기 좋다.


설치를 완료하면 설정 화면이 상위에 바로 나오니 설정해 주자.

설정하면 아래와 같이 아이콘이 변경 된다.

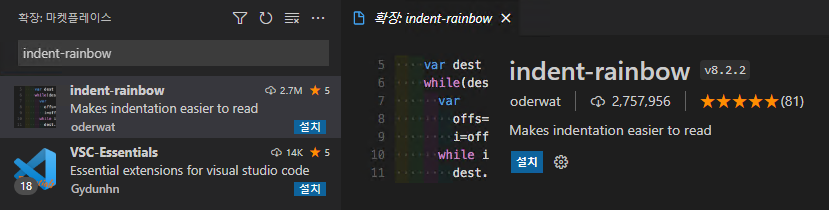
indent-rainbow
말 그대로 들여쓰기에 레인보우를 입혀주는 플러그 인이다.

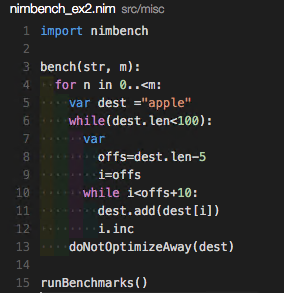
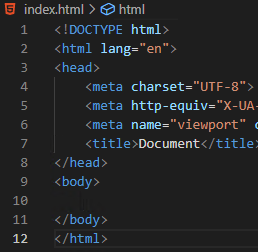
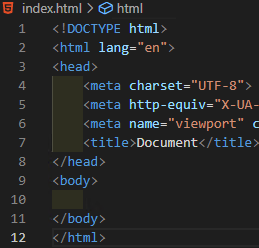
아래 화면 처럼 공간에 이미지가 들어가 공백 구분이 쉬워진다.

적용 전 후 비교 사진


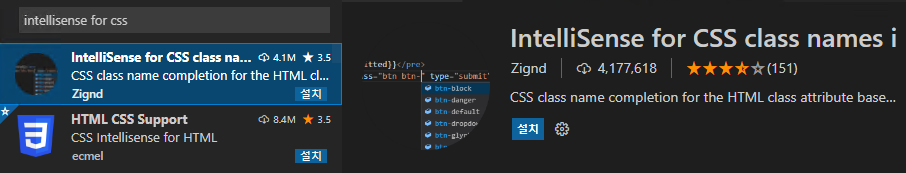
IntelliSense for CSS class names in HTML
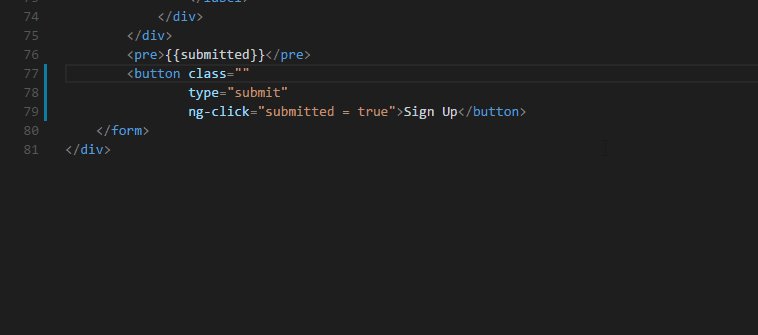
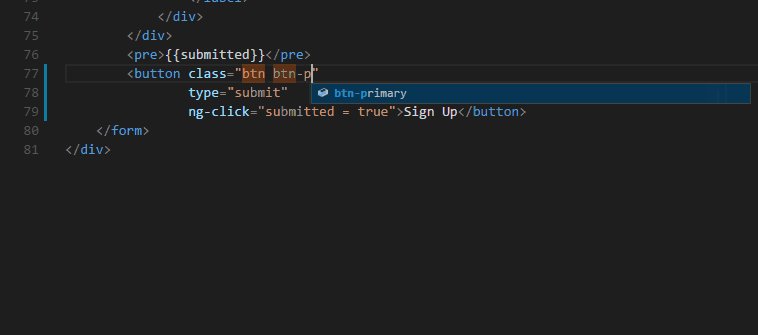
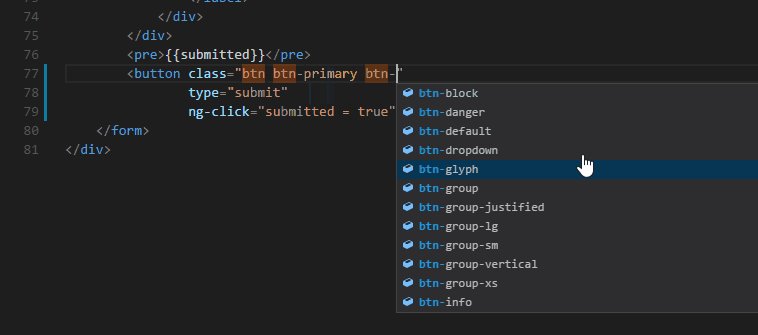
css파일의 class 자동 완성을 해주는 기능이다.

아래와 같이 편하게 작성 할수 있다.

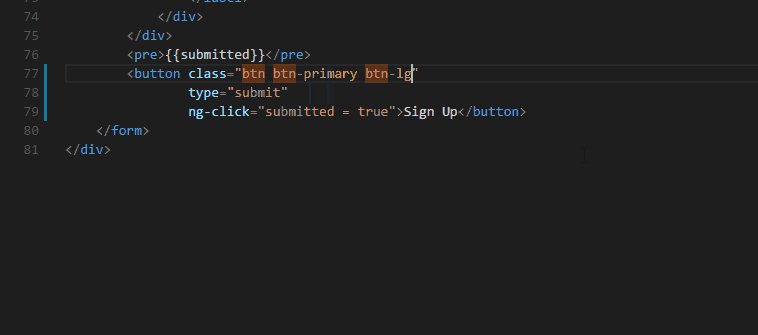
Color Highlight
웹 코드 작성 시 코드에 있는 색상을 표시해줘서 쉽게 적용할 수 있다.

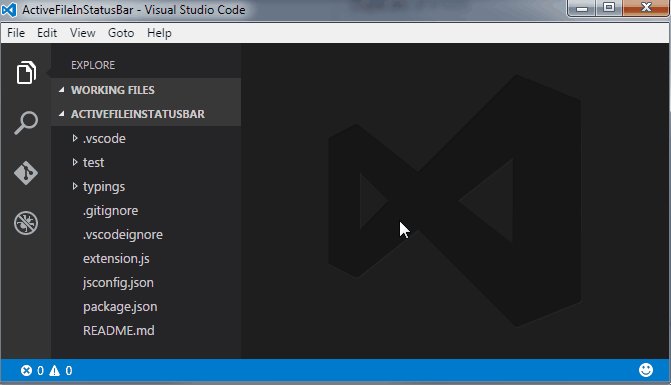
Active File In StatusBar
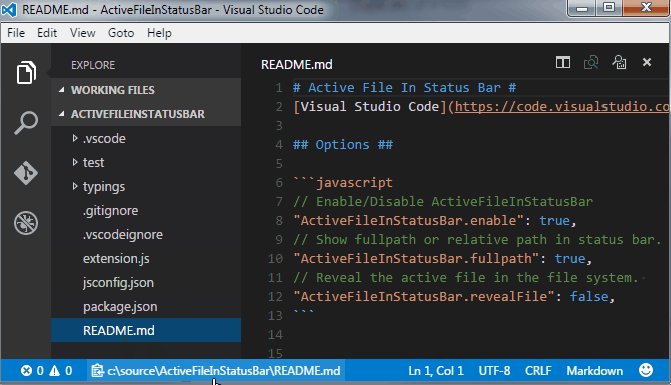
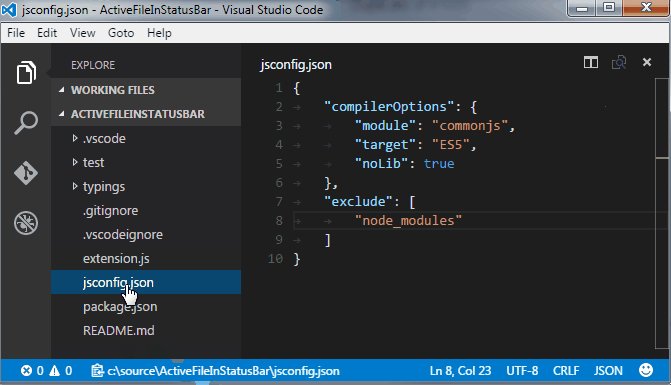
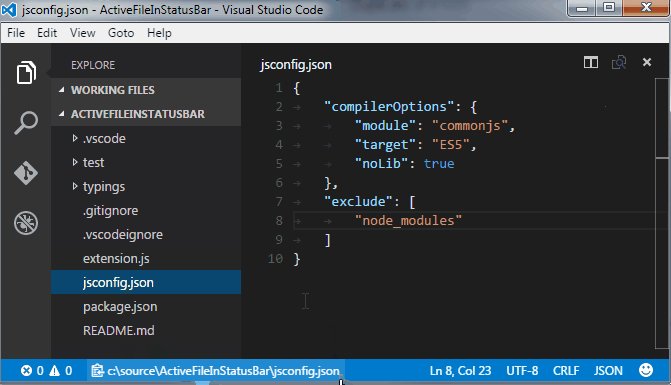
파일에 경로를 상태표시줄에 표시해 줘서 경로를 복사 할 수 있게 해주는 기능이다. 파일 위치로 가고 싶을 때 유용하다.

아래와 같이 경로가 하단에 나와 파일 접근이 쉽다.

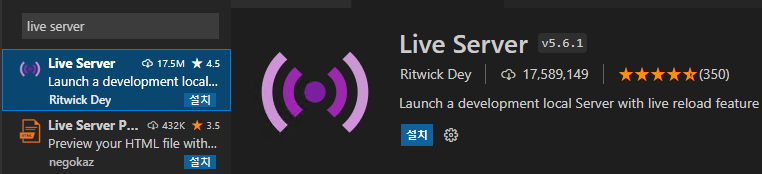
Live Server
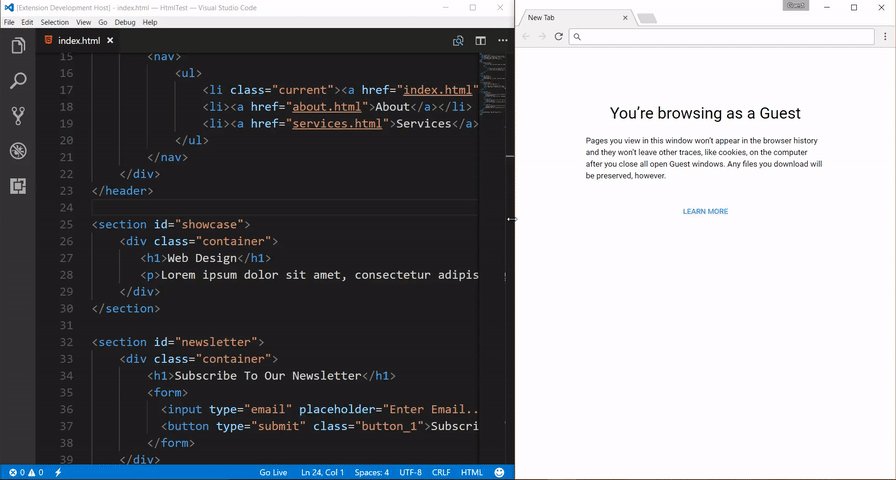
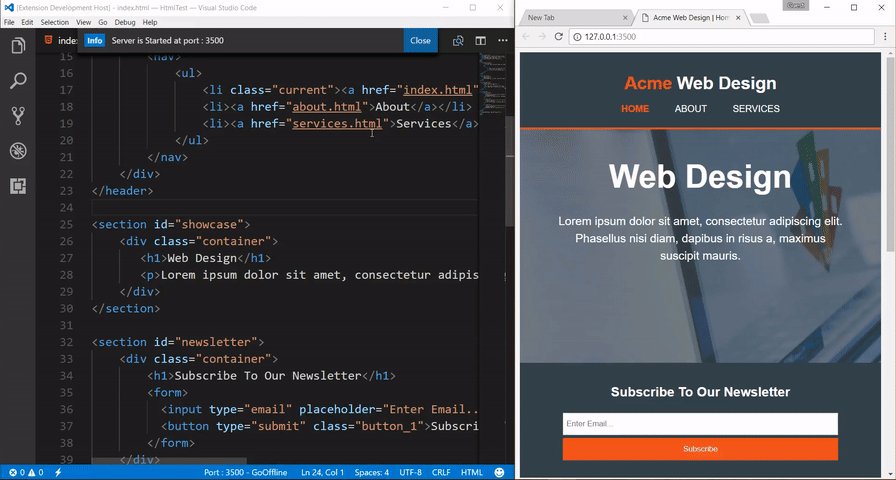
이건 무조건 설치해야한다. 실시간으로 페이지를 업데이트 해주는 기능으로 웹 개발에 필수라고 보면 된다.

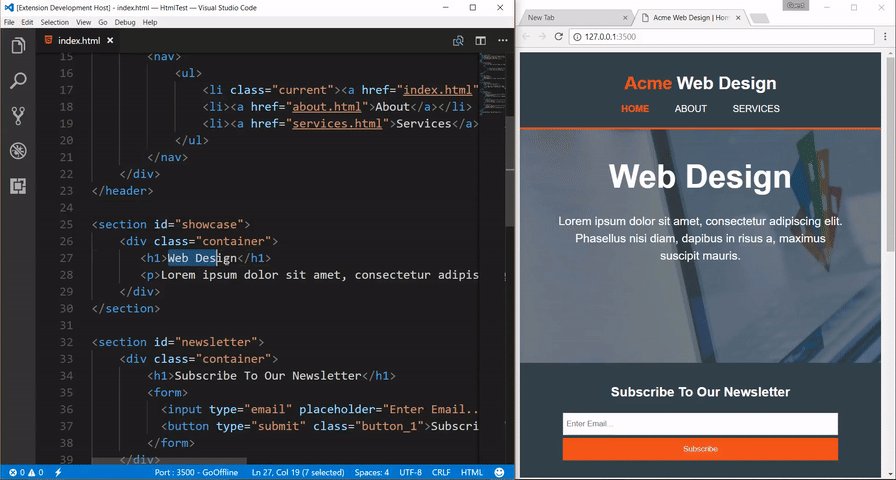
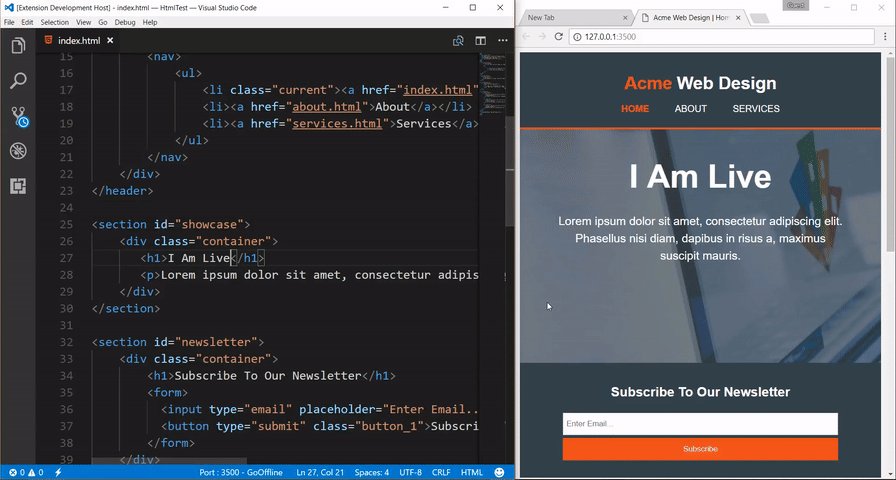
아래 화면을 보면 이해가 쉽다. 파일만 저장하면 바로 적용이 가능하다.
이 기능을 사용 하지 않으면 리프레쉬 버튼을 계속 눌러줘야 한다.

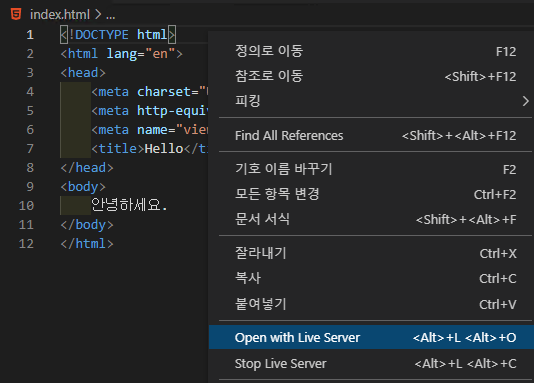
띄우는 방법은 아래와 같이 사용 하면 된다. 우클릭하여 Open with live Server 를 실행하면 브라우져가 뜨고 시작 된다.

여기까지 설정 부분을 설명 했으나, 너무 설명이 긴거 같아 아래에 설명 없이 텍스트로 이름만 복사해서 사용 할 수 있게 리스트 작성하였다.
- Material Icon Theme
- indent-rainbow
- IntelliSense for CSS class names in HTML
- Color Highlight
- Active File In StatusBar
- Live Server
HTML 웹 페이지 작성하기
이제 탐색기로 돌아가서 css폴더와 js 폴더 그리고 index.html 파일을 생성해 보자.
HTML이란?
Hypertext Markup Language의 약자로 프로그래밍 언어는 아니며, 웹 페이지를 구성하는 코드로 화면에 표시되는 형식을 나타내거나 데이터의 논리적인 구조를 명시하기 위하여 규칙들을 정의한 언어의 일종으로 마크업 언어라고 한다.
CSS란?
Cascading Style Sheets의 약자로 웹 페이지를 꾸미려고 작성하는 코드 즉 디자인 코드다. HTML 페이지의 스타일을 모은 요소 파일이라고 보면 된다.
JS란?
javascript의 약자로 객체(object) 기반의 스크립트 언어이며, JAVA와는 아에 다른 언어이다. HTML 클라이언트 단의 웹 페이지에서 동작에 필요한 부분을 실행해 주는 역할을 한다.
Material Icon Theme 의 확장 기능 적용하여 새로운 아이콘으로 바뀐것도 확인 할수 있다.

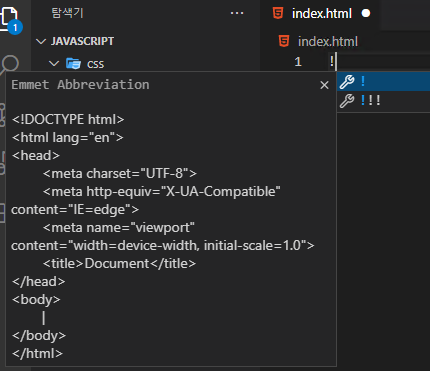
이제 파일을 클릭하고 ! 를 입력하고 Enter를 해 보자. Emmet Abbreviation 이 활성화 되면서 자동 완성 기능을 사용 할 수 있다.

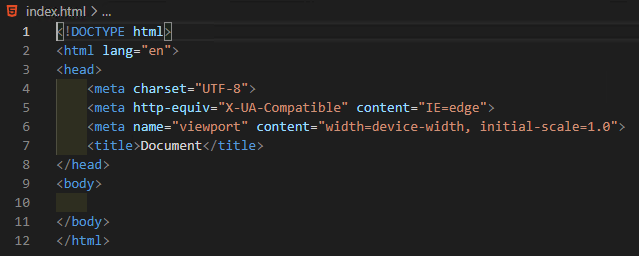
자동으로 기본 소스가 입력 된다.

이제 소스 title 에 Document 를 Hello 로 변경하고 body 아래에 안녕하세요 라고 바꿔서 적어보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello</title>
</head>
<body>
안녕하세요.
</body>
</html>
그리고 우클릭 후 Open with Live Server를 클릭하여 기동해보자. 단축키 ( Alt + L + O)

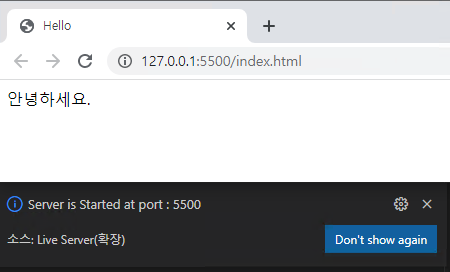
기본 설정 되어 있는 크롬 브라우저 창이 뜨면서 HTML 설정한 화면 대로 나온다.
title 에는 'Hello' 가 body에는 '안녕하세요.' 나오는 것을 확인 할 수 있다.

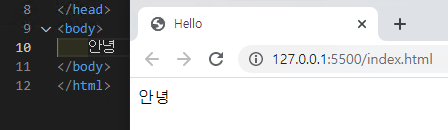
이제 다시 body에 있는 내용을 안녕이라 변경하고 저장해 보자. 바로 페이지에 적용되어 바뀐 것을 확인 할 수 있다.

여기까지 Vscode에서 웹 페이지 개발을 위한 준비를 완료 했다. 설정하는 부분이 상당히 많은 페이지를 소요했으나 나중에 다시 보기에는 기능에 대한 설명이 자세한 것이 좋다. 간단한 페이지 확인만 해보았으나 다음 블로그에서는 HTML , CSS , JS 에 대해 조금 더 자세히 설명해 보려 한다.