
Intellij project 생성
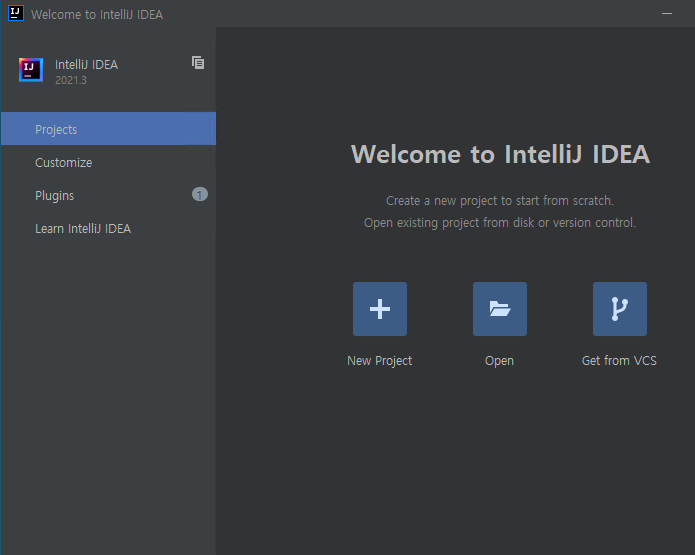
Intellj 를 구동하고 Projects 에서 New Project 를 눌러서 프로젝트를 만들어 보자.

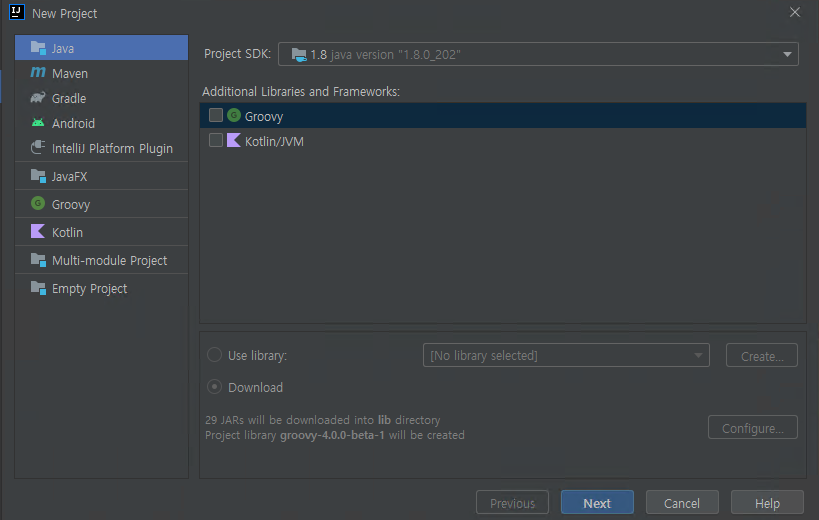
새로운 프로젝트에 선택할 수 있는 항목이 다양하다. Java는 추가로 2가지 Groovy 와 kotlin/JVM 를 선택하여 프로젝트를 생성할 수 있다.

Spring Boot 사용을 위해 Gradle을 선택하고 Java 만 선택하여 진행한다.

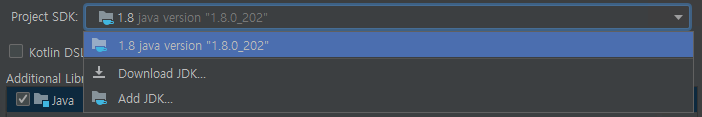
Project SDK: 에 화면에서는 java 1.8 이 설치되어 있기에 자동으로 선택되어 있는데 java를 설치하지 않았으면 클릭해서 Download JDK 를 클릭하여 받도록 하자. Add JDK로 이미 설치되어 있는 java를 등록할 수 있다.

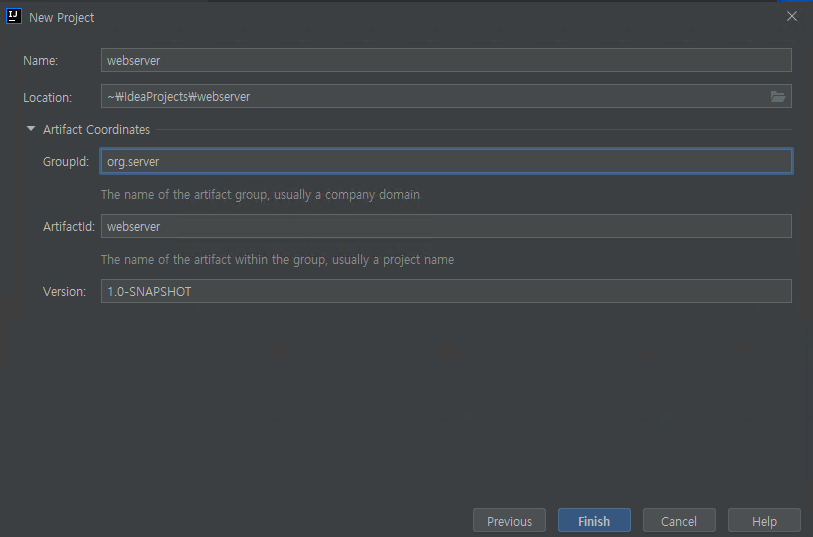
다음으로 프로젝트 이름을 설정하고 Artifact Coordinates 를 누르면 좀 더 상세 설정을 할 수 있다. webserver로 이름을 사용해서 진행하겠다.

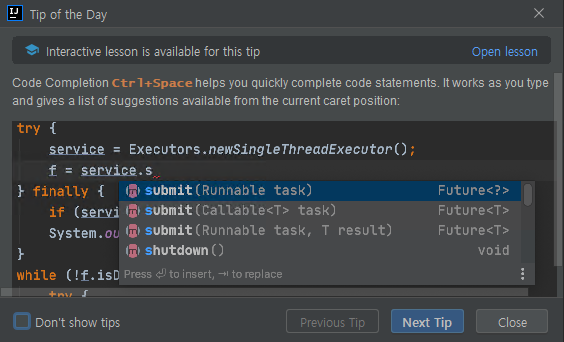
시작하면 기본 gradle 파일들만 생성되어 프로젝트에 필요한 라이브러리를 설정해주면 프로젝트 화면이 뜨면서 Tip이 뜬다 하나씩 넘겨보면 봐보자. 보고 나서 Don't show tips를 클릭하여 다신 보지 말자.

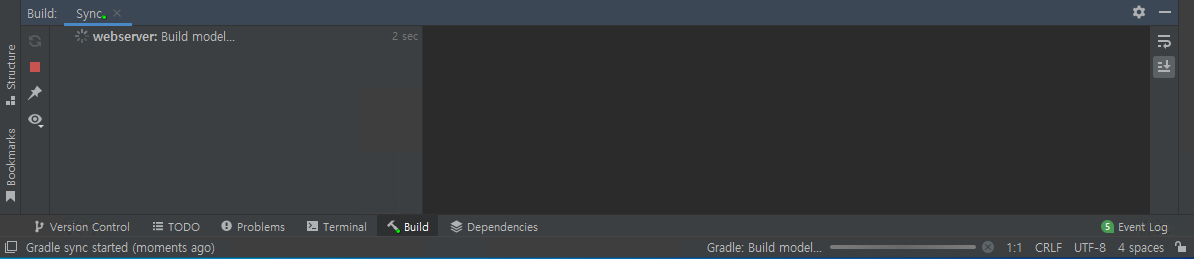
하단에 보면 뭐를 열심히 진행 중에 있다.

Intellj 프로젝트 설정
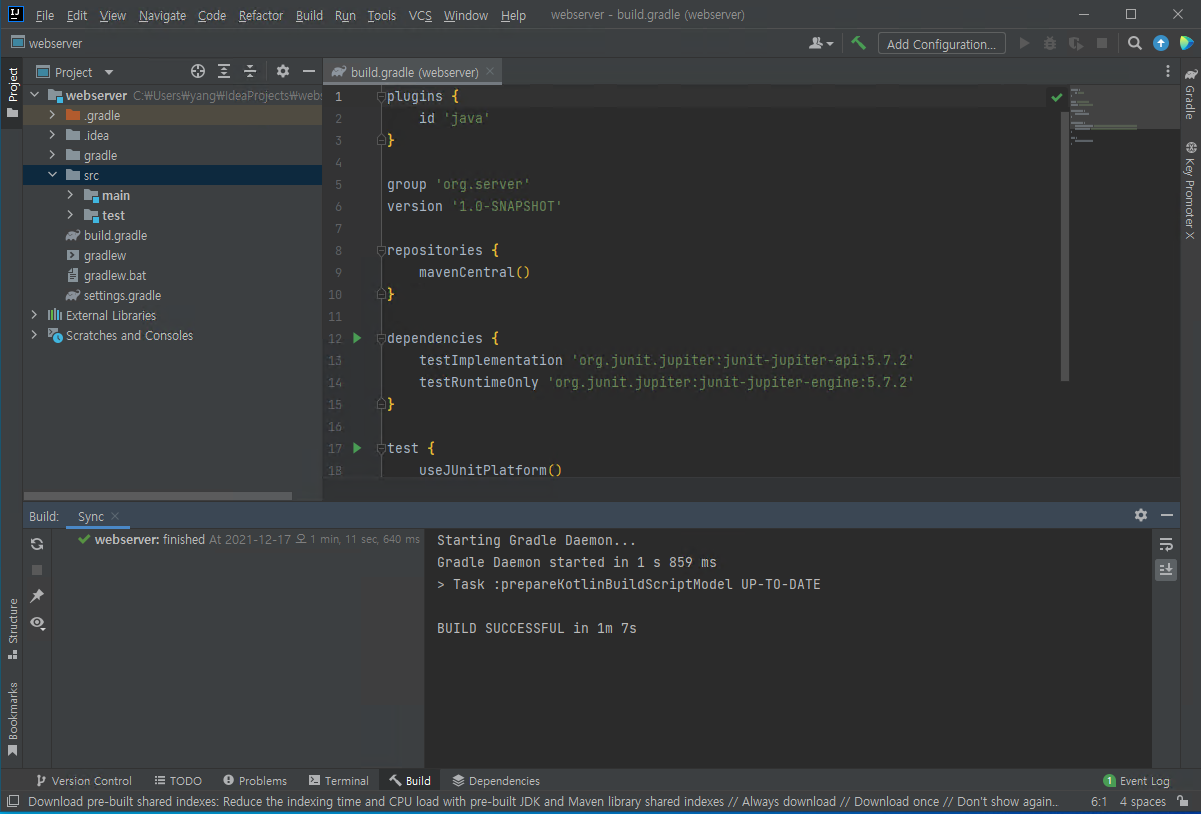
자 이제 모든 라이브러리를 받아 완료하여 첫 화면이 나왔다. 왼쪽 사이드바에는 프로젝트 파일 구성 및 라이브러리를 확인 할 수 있는 화면과 하단에는 결과 및 종속성 터미널 등을 확인하고 가운데에서 소스 수정 대부분에 툴과 비슷한 구성으로 되어 있다.

자 이제 Spring Boot 사용에 필요한 라이브러리를 추가해 본다.
plugins {
id 'org.springframework.boot' version '2.6.1'
id 'io.spring.dependency-management' version '1.0.11.RELEASE'
id 'java'
}
group = 'com.server'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '1.8'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-web'
developmentOnly 'org.springframework.boot:spring-boot-devtools'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
test {
useJUnitPlatform()
}
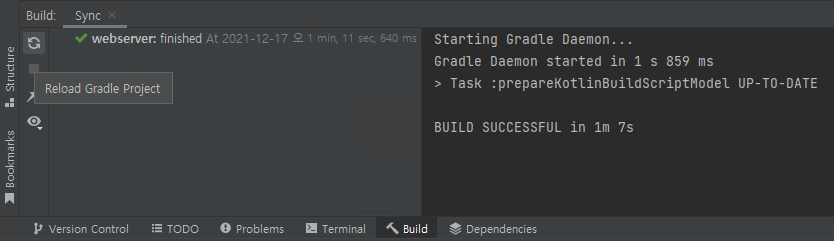
그리고 gradle refresh를 클릭해 보자. 왼쪽 사이드 바 밑에 보면 회전하는 화살표를 클릭하면 된다.

그러면 또 열심히 라이브러리를 재생성해 준다.

자 여기까지 하면 이제 테스트를 위한 준비가 되었고, 메인 소스를 생성을 위한 패키지부터 생성하자.
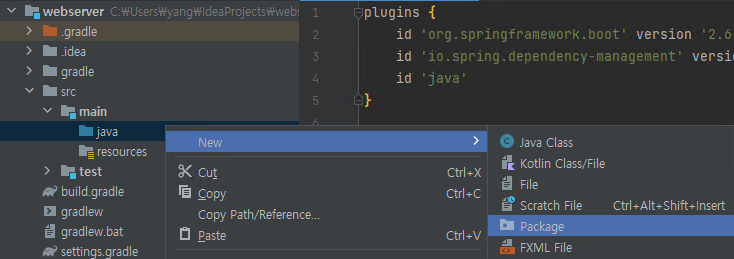
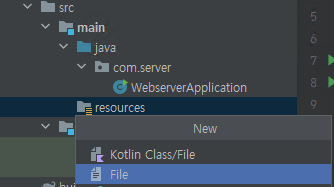
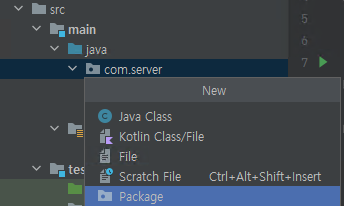
java 폴더에서 우클릭 -> New -> Package 클릭하여, New Package 를 생성하자. 이전에 Groupid를 com.server 로 만들었으니 패키지 명을 동일하게 해주자.


생성하면 아래와 같이 표시 된다. 여기서 단축키로도 생성이 가능 하다. 편집 창에서 Project 창으로 이동하려면 alt + 1 누르면 되고, java 폴더에서 alt + Insert 키를 누르면 New 화면에 있는 내용들이 나오며 p를 누르면 Package로 선택 되니 바로 Enter 누르면 패키지 생성화면이 나온다. 완료 후 Esc 누르면 다시 편집 창으로 돌아온다. 습관 되면 엄청 편하니 자주 연습해 보자.

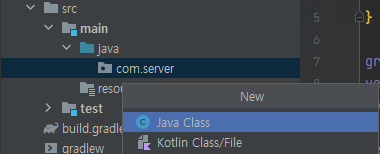
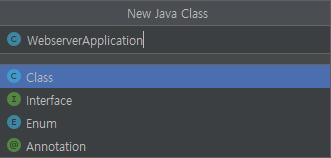
이번에는 메인소스 생성을 위해 com.server에서 alt + Insert 하여 class를 추가해 보자. 이름은 WebserverApplication.


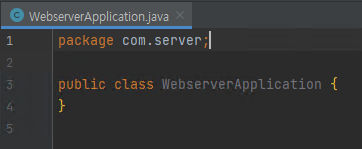
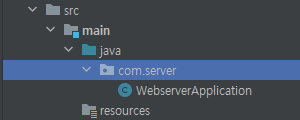
클래스가 생성 되었고, 프로젝트 창에도 소스 하나가 추가 되었다.


이제 Spring Boot 메인 소스를 작성해 보자.
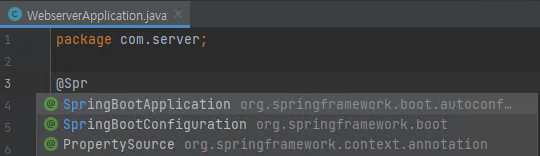
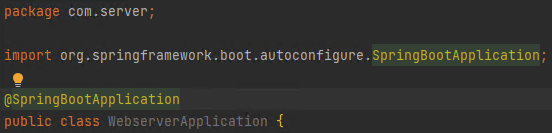
public class 라인 위에 @Spr만 쳐보자 자동 완성 탭이 생기는데 바로 Tab을 눌러주면 최상위에 자동 완성 되면서 라이브러리도 import 해준다. 바꾸고 싶을땐 방향키로 조절 가능하다.


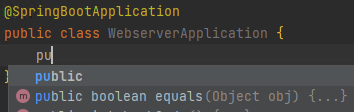
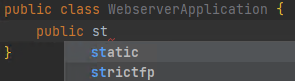
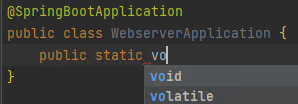
그리고 메인 함수 작성. pu만 치고 tab 완성, st치고 tab으로 완성, vo치고 tab으로 완성. 이런 식으로 빠르게 코딩해 나가자.



아래 완성 소스이다.
package com.server;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class WebserverApplication {
public static void main(String[] args) {
SpringApplication.run(WebserverApplication.class, args);
}
}
여기까지 설명 했으나 여기까지의 작업은 Spring Boot 홈페이지에서 프로젝트를 받아 바로 사용이 가능하다.
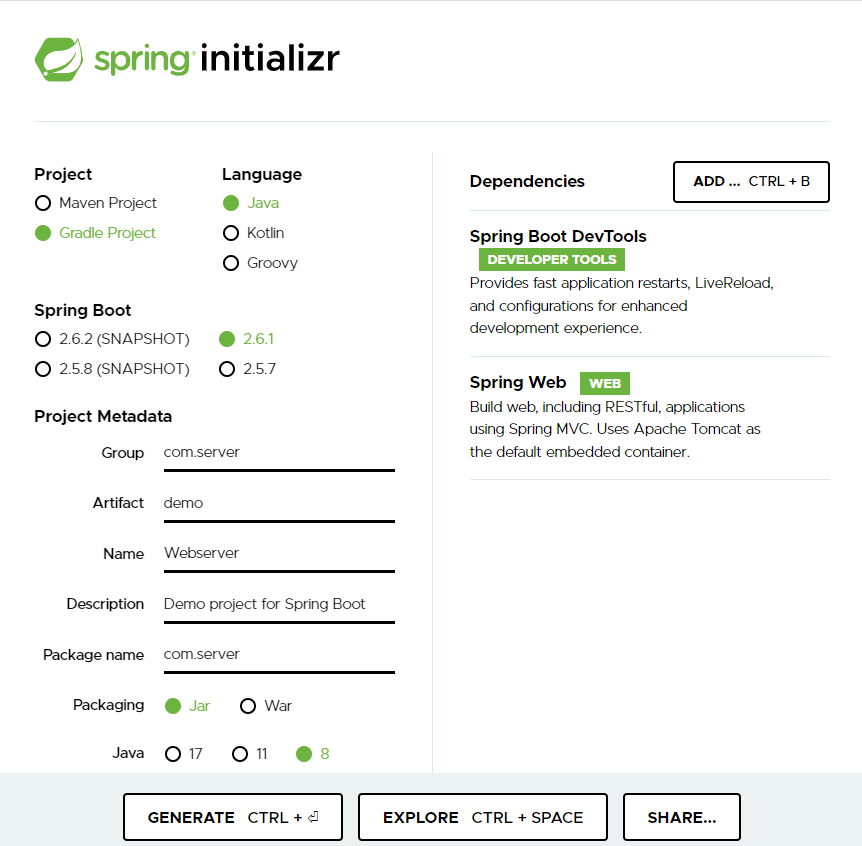
https://start.spring.io/ 페이지에 접근하여 아래와 같이 설정 후 GENERATE를 하면 압축 파일이 생성된다.

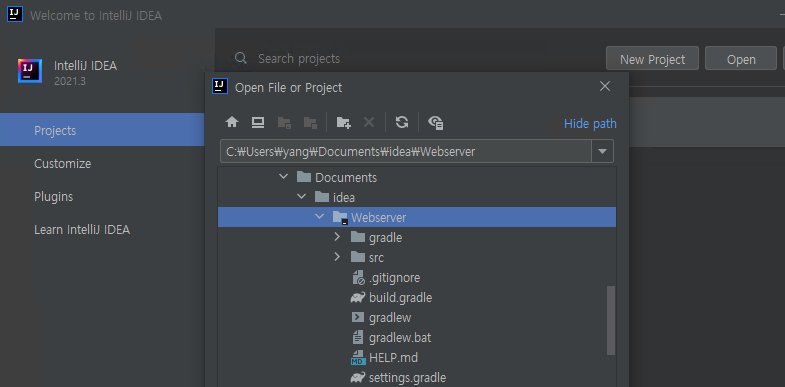
압축 파일을 풀고 Intellj 시작 화면에서 Open으로 클릭하고 하여 해달 폴더를 열면 위에서 설정한 상태가 된다.

환경 설정 파일과 test 파일이 생성이 안되어 있지만, 하나 한 추가해 가면서 해보는 것도 Spring boot 이해하는데 도움이 될까 싶어서 적어 보았다.
Intellij Sping boot 시작.
이제 웹에서 접속 할 수 있는 프로젝트까지 완료 해 보겠다. resorces 폴더에 환경 설정 파일을 생성해 봅니다.


그리고 controller 패키지를 만들고 HomeController Class 만들고 Hello world를 화면에 출력하는 소스를 작성합니다.



/hello 에 접속하면 'hello world!!' 를 출력하는 코드 입니다.
package com.server.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HomeController {
@RequestMapping("/hello")
public String homehello() {
return "hello world!!";
}
}
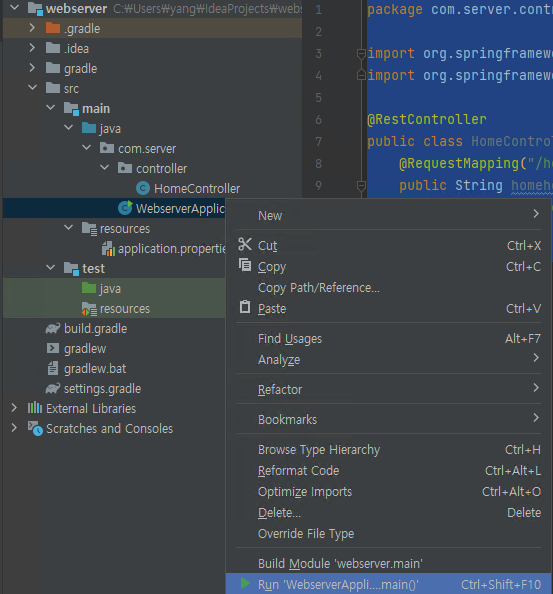
자 이제 메인 소스에서 우클릭하여 run을 해 봅시다.

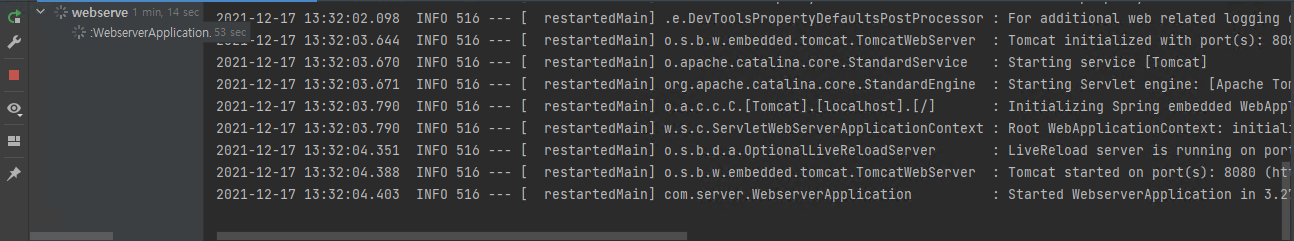
로그들이 쭈욱 올라가며 정상적으로 올라 간 것을 확인 할수 있습니다. 마지막 Started WebserverApplication 으로 정상 동작인지 확인하고, 바로 위에 8080 포트 번호로 서비스가 되고 있다는 것을 확인 한다.

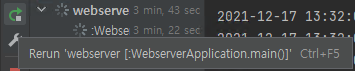
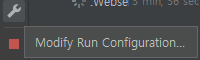
그리고 왼쪽에 보면 rerun 버튼을 시작으로 Modify run config 버튼, 빨간 네모의 정지 버튼, 로그 필터 설정 , 레이아웃 설정, pin tab 설정 버튼이 있으니 참고하여 사용하자.






자 이제 브라우저에서 접속을 확인합니다. hello world!! 화면을 확인 할수 있다.
http://localhost:8080/hello

'개발툴 > Intellij' 카테고리의 다른 글
| [Intellij] 단축키 (0) | 2021.12.21 |
|---|---|
| [Intellij] 인텔리제이 설치 (0) | 2021.12.16 |


댓글